

| 📰 Title: | Twine | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Development | 👁️ Visual: | Text |
| 🏷️ Category: | Adventure & Action ➤ IF ➤ Text & Graphic ➤ Development | 🏝️ Perspective: | First person (interface) |
| 🔖 Tags: | Development; Interactive Fiction; Easy To Use; RAD; Prototyping; Multi-platform | ⏱️ Pacing: | Turn-Based |
| 🐣️ Approx. start: | 2013-03-31 | 👫️ Played: | Single |
| 🐓️ Latest: | 2022-10-26 | 🚦 Status: | 05. Tested & Playable (status) |
| 📍️ Version: | Latest: 💥️ 2.5.1➜2.10.0 / Dev: | ❤️ Like it: | 7. ⏱️ (untested|fct test) |
| 🏛️ License type: | 🕊️ Libre | 🎀️ Quality: | 1. 🏆️⭐⭐⭐⭐⭐ (perfect) |
| 🏛️ License: | GPL-3 | ✨️ (temporary): | |
| 🐛️ Created: | 2017-10-28 | 🐜️ Updated: | 2024-12-13 |
| 📦️ Package name: | twinejs | twinejs-standalone | ..... 📦️ Arch: | |
|---|---|---|---|
| 📄️ Source: | ..... 📦️ RPM: | ||
| ⚙️ Generic binary: | ..... 📦️ Deb: | ||
| 🌍️ Browser version: | ..... 📦️ AppImage: | ||
| 📱️ PDA support: | ..... 📦️ Flatpak: | ||
| ✨️ Not use: | ..... 📦️ Snap: |
| 📰 What's new?: | 👻️ Temporary: | ||
|---|---|---|---|
| 💡 Lights on: | 📰 Previous News: | ||
| 🎨️ Significant improvement: | 💭️ New version published (to be updated): | ||
| 🎖️ This work: | 🦺️ Work in progress: | ||
| 👫️ Contrib.: | goupildb & Louis | 🚧️ Some work remains to be done: | |
| 🎰️ ID: | 15267 |
| 📜️[en]: | A libre multi-platform interactive design tool / interface for interactive fiction (textual game files with different alternative scenarios that accept user interaction) in Web (HTML) format. It has a graphical interface and does not require special programming knowledge, a game consisting of text blocks linked together by hypertext links. Its content can later be extended with variables, conditional logic, images, CSS and JavaScript. | 📜️[fr]: | Un outil / une interface libre et multiplateforme de conception de fictions interactives (fichiers de jeux textuels comportant différentes alternatives de scénarios acceptant une interaction de l'utilisateur) au format Web (HTML). Il dispose d'une interface graphique et ne requiert pas de connaissance particulière en programmation, un jeu se composant de blocs de textes reliés entre eux par des liens hypertextes. Son contenu peut ultérieurement être étendu avec des variables, une logique conditionnelle, des images, CSS et JavaScript. |
|---|
🦝️ From Users: Mighty Coconut (201904), Gamefromscratch (202103), Five College Digital Humanities (201606),
🕯️ How To: (201710), (201412), [fr](201801),
🏡️ Website & videos
• Website: [Homepage] [Dev site] [Features/About] [Screenshots]
• Videos: t(202xxx) gd(202xxx) gu(201904) gu(202103) gu(201606) r(202xxx) lp(202xxx) ht(201710) ht(201412) ht(201811) ht(201601) ht[fr](201801) ht[fr](201510) ht[de](202xxx) ht[ru](202xxx) ht[pl](202xxx) ht[cz](202xxx) ht[sp](202xxx) ht[pt](202xxx) ht[it](202xxx) ht[tr](202xxx)]
• Doc: [WIKI 1 2] [FAQ]
• Updates: [RSS] [Changelog 1 2 3]
💰 Commercial
• [Support their work (Donate)] [Patreon]
🍩️ Resources
🔘️ Games
• Interactive Fiction Community Forum (Interactive Fiction Community Forum): [intfiction.org (Twine Section)]
• Interactive Fiction Pictures on mastodon (Screenshots from interactive fiction and text adventures): [Interactive Fiction Pictures on mastodon]
🔘️ Development
- Harlowe (the default Twine 2 story format), by Leon Arnott: [Official documentation] [Dev site]
- Sugarcube (a popular format descended from Twine 1's default, Sugarcube), by Thomas Michael Edwards: [Homepage] [Dev site]
- Snowman (a minimal Twine 2 story format designed for people who already know JavaScript and CSS), by Chris Klimas: [Dev site]
- Protagonist (similar to Snowman, but has more functionality built-in.), by Evan Walsh: [Dev site]
- Paperthin: [Dev site]
- Illume (A Twine 2 Proofing Format for Collaborative Work), by Michael McCollum: [Homepage]
- Entweedle (A Simple Twine 2 Utility Story Format for Twee Generation), by Michael McCollum: [Homepage]
- Adventures (a custom story format for Twine 2 to create interactive stories with RPG elements), by Longwelwind: [Homepage] [Dev site]
• Twine tag on GitHub: [GitHub (Twine tag)]
🛠️ Technical informations
[Open Hub] [PCGamingWiki] [MobyGames] [itch.io (Games made with this engine)]
🦣️ Social
Devs (Twine Team [fr] [en]): [Site 1 2] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
Devs (Chris Klimas (klembot) [fr] [en]): [Site 1 2] [Patreon] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
The Project: [Blog] [Forums] [mastodon] [PeerTube] [YouTube] [PressKit] [Discord]
🐝️ Related
[Wikipedia (Twine) [fr] [en] [de]]
[Fiction-interactive.fr [fr]] [Gamefromscratch]
📦️ Misc. repositories
[Repology] [pkgs.org] [Generic binary] [Arch Linux / AUR] [openSUSE] [Debian/Ubuntu] [Flatpak] [AppImage(author's repo)] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB]
🕊️ Source of this Entry: [Site (date)]
🦣️ Social Networking Update (on mastodon)
🛠️ Title: Twine
🦊️ What's: A libre design tool for interactive fiction
🏡️ https://twinery.org
🐣️ https://github.com/klembot
🔖 #LinuxGameDev #Programming #InteractiveFiction
📦️ #Libre #Bin #Arch #Flatpak #Snap #Web
📖 Our entry: https://lebottinlinux.vps.a-lec.org/LO.html
🌠️ Sorry, for the missed releases
🥁️ Update: 2.5.1➜2.10.0
⚗️ Major release (Stable) 🍎️
📌️ Changes: https://github.com/klembot/twinejs/releases
🦣️ From: 🛜️ https://github.com/klembot/twinejs/releases.atom
🦝️ https://www.youtube.com/embed/ZnARX2ToqYc
🦝️ https://www.youtube.com/embed/BMgHbhXaVL8
🕯️https://www.youtube.com/embed/iKFZhIHD7Xk
🕯️[fr] https://www.youtube.com/embed/6iYsDJnxUSU
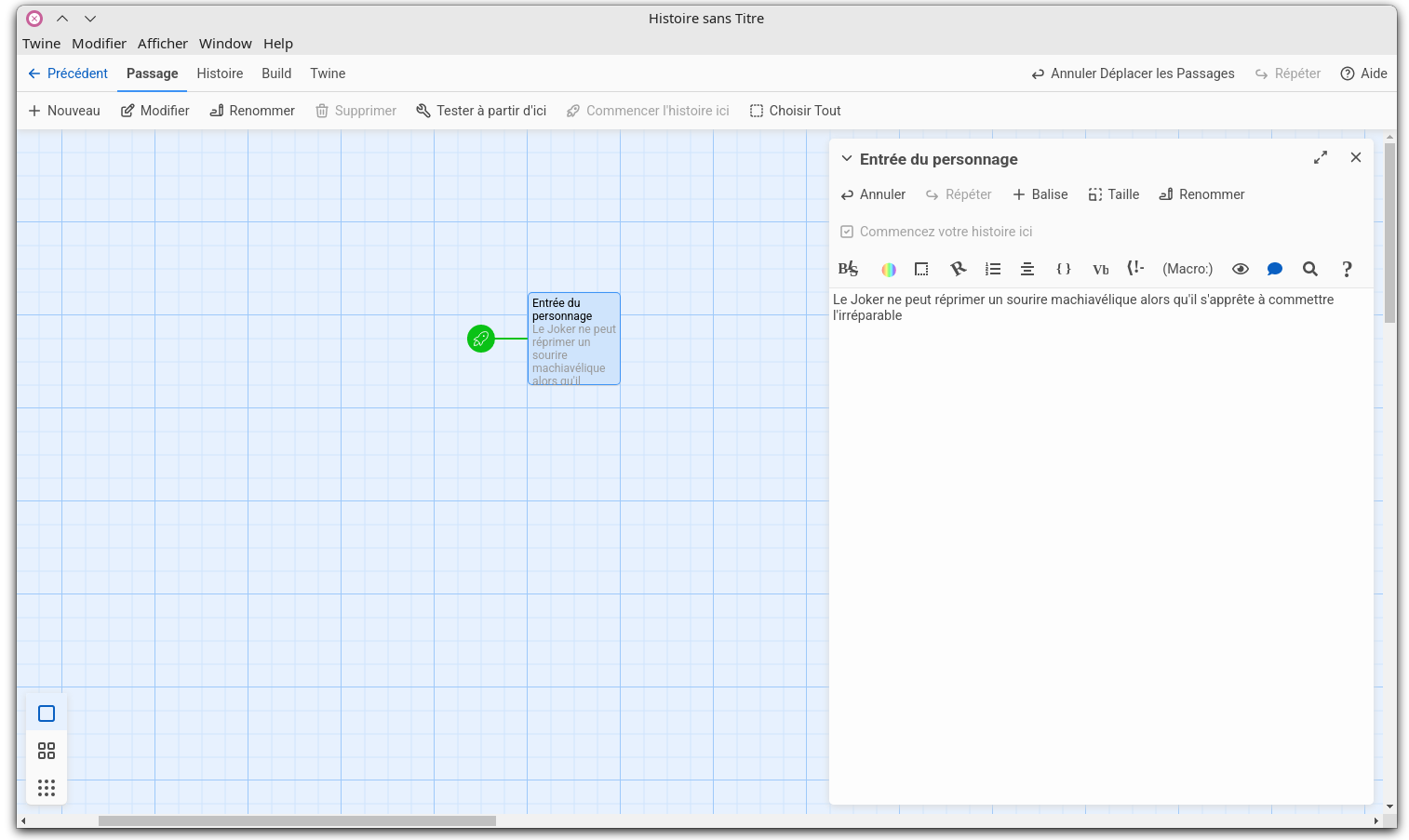
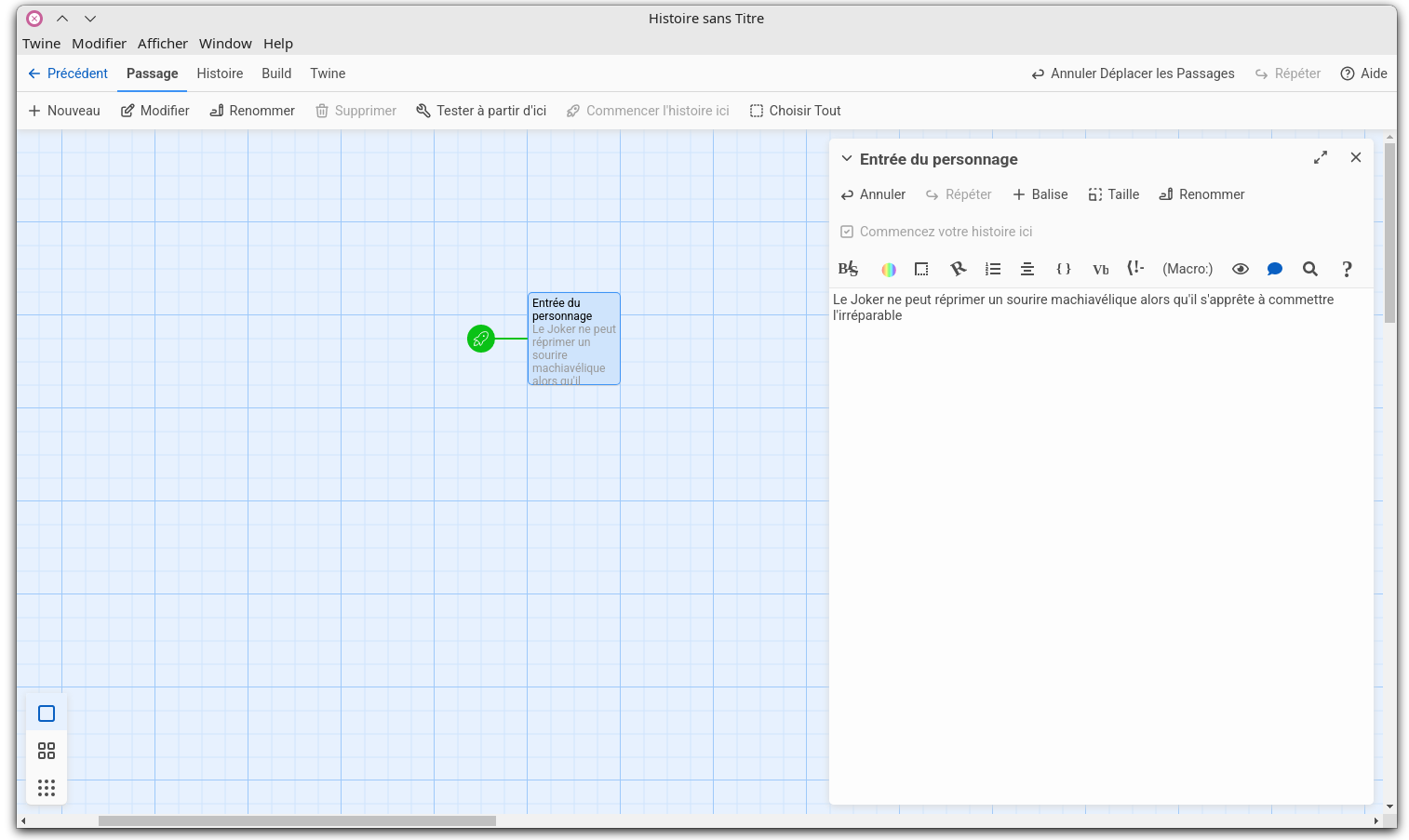
🕶️ A view of its UI (v.2.5.1) in the form of a main grid on a blue background on which an action bubble is positioned (I've made a bit of a mess of it, due to lack of time, the idea was to test how it worked very quickly). The menus are at the top of the screen. On the right-hand side is a large white window with an editor for editing the text displayed in the bubble on the main screen.
📚️ Twine is a libre multi-platform interactive design tool / interface for interactive fiction (textual game files with different alternative scenarios that accept user interaction) in Web (HTML) format. It has a graphical interface and does not require special programming knowledge, a game consisting of text blocks linked together by hypertext links. Its content can later be extended with variables, conditional logic, images, CSS and JavaScript.
📜️ "A libre interactive design tool / interface for interactive fiction in Web (HTML) format" 📜️ .
Twine is an open-source tool for telling interactive, nonlinear stories.
You don't need to write any code to create a simple story with Twine, but you can extend your stories with variables, conditional logic, images, CSS, and JavaScript when you're ready.
Twine publishes directly to HTML, so you can post your work nearly anywhere. Anything you create with it is completely free to use any way you like, including for commercial purposes.
Twine was originally created by Chris Klimas in 2009 and is now maintained by a whole bunch of people at several different repositories.
Open Hub (CC BY 3.0):
Create your own interactive stories with Twine, UI for creating twee stories.
Think Visually. Twine lets you organize your story graphically with a map that you can re-arrange as you work. Links automatically appear on the map as you add them to your passages, and passages with broken links are apparent at a glance. As you write, focus on your text with a fullscreen editing mode like Dark Room. Rapidly switch between a published version of your story and the editable one as you work.
🌍️ Wikipedia:
Twine is a tool created by Chris Klimas for making interactive fiction in the form of web pages.
Software
Twine is open-source and available as a free download for Mac OS X, Windows, and Linux; the software has been updated to a full new version since its initial release. It is popular for developing hypertext narratives and games.
Twine emphasizes the visual structure of hypertext and does not require knowledge of any programming languages as most game development tools do. Nevertheless, it is regarded as a tool which can be used by anyone interested in interactive fiction and experimental games.
Klimas and the Twine development team created a second version of Twine. Twine 2 is a browser-based application written in HTML5 and Javascript, which can also be downloaded as standalone desktop app. Twine also supports CSS. It is currently in version 2.1.3, as of September 2017.
Un outil / une interface de conception de fictions interactives au format Web, par la Twine Team, initié par Chris Klimas (Klembot).
En JavaScript.
Twine est un outil / une interface libre et multiplateforme de conception de fictions interactives (fichiers de jeux textuels comportant différentes alternatives de scénarios acceptant une interaction de l'utilisateur) au format Web (HTML). Il dispose d'une interface graphique et ne requiert pas de connaissance particulière en programmation, un jeu se composant de blocs de textes reliés entre eux par des liens hypertextes. Son contenu peut ultérieurement être étendu avec des variables, une logique conditionnelle, des images, CSS et JavaScript.
Il supporte différents formats d'histoires : Harlowe, Sugarcube, Snowman, Entweedle, ... (voir la section "Resources").
Voir aussi / See also (Interactive Fiction Design Tool): Arrow, Twine,
Twine est un outil open-source pour raconter des histoires interactives et non linéaires.
Vous n'avez pas besoin d'écrire de code pour créer une histoire simple avec Twine, mais vous pouvez étendre vos histoires avec des variables, une logique conditionnelle, des images, CSS et JavaScript lorsque vous êtes prêt.
Twine publie directement en HTML, ce qui vous permet de poster votre travail presque partout. Tout ce que vous créez avec cet outil, et de la manière dont vous le souhaitez, est d'une utilisation totalement libre, y compris à des fins commerciales.
Twine a été initialement créé par Chris Klimas en 2009 et est à présent maintenu par un tas de personnes dans plusieurs dépôts.
Open Hub (CC BY 3.0):
Créez vos propres histoires interactives avec Twine, une interface permettant de créer des histoires twee.
Pensez visuellement. Twine vous permet d'organiser graphiquement votre histoire avec une carte que vous pouvez réorganiser pendant que vous travaillez. Les liens apparaissent automatiquement sur la carte lorsque vous les ajoutez à vos passages, et les passages avec des liens brisés sont visibles en un coup d'œil. Pendant que vous écrivez, concentrez-vous sur votre texte avec un mode d'édition en plein écran comme Dark Room. Basculez rapidement entre une version publiée de votre histoire et la version modifiable pendant que vous travaillez.
🌍️ Wikipedia:
Twine est un outil de création de jeux hypertextuels sous forme de pages Web, créé par Chris Klimas.
Logiciel
Twine est un logiciel libre disponible pour Windows, Linux et macOS. Son interface graphique est basée sur l'interface en ligne de commande nommée twee.
Le logiciel Twine fournit une représentation visuelle de la structure hypertexte, à l'aide d'une "node map" (carte de nœuds). Un jeu se compose de "passages", des blocs de texte reliés entre eux par des liens hypertextes.
Chris Klimas travaille actuellement sur une seconde version de Twine, qui disposera d'une interface web, "Twine 2".
Impact culturel
Twine dispose d'une interface graphique et ne requiert pas de connaissance particulière en programmation, contrairement à d'autres outils de développement de jeux. Plusieurs créateurs et critiques de jeux vidéo ont souligné la manière dont les artistes amateurs et indépendants ont pu s'approprier le logiciel. La conceptrice de jeux vidéo Anna Anthropy, en particulier, remarque une prolifération de petits jeux personnels réalisés sous Twine, et considère que Twine permet une plus grande prise de parole de la part des développeurs de jeux issus de communautés marginalisées.
Plusieurs jeux conçus avec Twine ont été acclamés par la critique. Par exemple, Howling Dogs, de la conceptrice Porpentine, a remporté les prix "Best Story" (meilleure histoire) et "Best Writing" (meilleure écriture) à l'édition 2012 des XYZZY Awards de la fiction interactive.
⚙️ Installation à partir du binaire
📦️ Installation à partir du/des paquet(s) Manjaro/Arch :
• Il(s) est/sont dans les dépôts Manjaro/Arch, il suffit d'installer le(s) paquet(s).
📦️ Installation (méthode alternative) à partir du binaire au format Flatpak :
• Un binaire au format Flatpak est disponible. Il vous suffit d'utiliser votre gestionnaire de paquets Flatpak (discover et/ou gnome-software) pour l'installer en quelques clics.
💡Nota :
▸ Installation du support du format Flatpak (si ce n'est par défaut sur votre distribution) :
• Installez le support Flatpak : flatpak qt5-base
• Redémarrez votre PC (nécessaire).
• Installez un gestionnaire de paquets Flatpak : discover (mon préféré) et/ou gnome-software
• [The Linux Experiment] compare les différents formats (Snaps vs Flatpaks vs Appimages) en novembre 2023.
• [The Linux Experiment] fait le point sur le sujet en août 2023.
• Un excellent outil pour gérer les droits des applications installées via Flatpak : [Flatseal] (à installer depuis Flatpak).
• Par défaut (si vous n'avez réglé aucun droit supplémentaire via Flatseal ci-avant), lorsque votre application nécessite des données externes au paquet Flatpak (exemple : les données d'un jeu - tel que : game.ipk3 ou doom2/), il est nécessaire de les copier dans le répertoire Flatpak de votre application (situé dans ~./var/app/votre_application ou ~./local/share/flatpak/votre_application).
Exemple : ~./var/app/org.zdoom.GZDoom/.config/gzdoom/ ou ~./local/share/flatpak/net.dengine.Doomsday/current/active/files/)
• Si au lancement de votre application il ne se passe rien, copiez son raccourci en console pour voir le message d'erreur obtenu. Si vous obtenez le message "Could not initialize GLX", en console lancez : “$ flatpak update” puis relancez votre application.
• Les données des applications installées via Flatpak sont copiées dans : ~./.var/app/ ou ~./local/share/flatpak/
• Les binaires des applications installées via Flatpak sont copiées dans : /var/lib/flatpak/app/
Exemple de raccourci Flatpak : /usr/bin/flatpak run --branch=stable --arch=x86_64 --command=gzdoom.sh org.zdoom.GZDoom
📦️ Installation (méthode alternative) à partir du binaire au format Snap :
• Un binaire au format Snap est disponible.
▸ Installation de snap :
(L'installation du gestionnaire de paquets Snap (et ses commandes de base) est aussi décrite sur la fiche "0 03 - Glossaire & licences courantes").
Si ce n'est déjà fait, installez le paquet : snapd
▸ Installation du jeu au format Snap :
Après avoir installé snapd (en dépôt), lancez en console ("your_snap_package" étant le nom de votre jeu) : # snap install your_snap_package
💡Nota :
• [The Linux Experiment] compare les différents formats (Snaps vs Flatpaks vs Appimages) en novembre 2023.
📄️ Installation à partir du source
• Source non testé.
🚀️ LANCEMENT DE L'INTERFACE:
▸ Classique :
• Si vous l'avez installé à partir d'un paquet / dans l'un des répertoires système : [Alt+F2] Twine ou $ Twine
• Sinon, rendez son binaire exécutable (clic droit sous votre gestionnaire de fichier) et cliquez dessus, ou dans son répertoire racine lancez : $ ./Twine
(avec la majuscule)
▸ Flatpak :
• Si vous l'avez installé à partir d'un paquet Flatpak, lancez-le depuis :
⚬ le Menu de votre gestionnaire de fenêtres,
⚬ ou depuis votre gestionnaire d'applications Flatpak (discover ou gnome-software - ce dernier se nomme “Logiciels”, sont dans la section "Administration" du Menu de votre gestionnaire de fenêtres).
💡 Astuce : L'application Ulauncher (en dépôts AUR) permet aussi de lancer vos applications (y compris Flatpak) via un raccourci (tel que Alt F3) en saisissant ses premières lettres.
▸ Snap :
• Si vous l'avez installé à partir d'un paquet snap, lancez : $ /snap/bin/(nom de l'appli) (ou $ snap run (nom de l'appli))
• 📜️ Préambule :
⚬ 1ere édition : le 29 Octobre 2022 sous Manjaro. Par : goupildb. ⏱️ Durée du test : 2 minutes. 🎯️ Objectif : Initialisation de l'entrée, tests et prise d'une copie d'écran
• 🫕️ Installation :
▸ (✔ v. 2.5.1) Paquet Arch/AUR : FONCTIONNEL.
▸ (🧪️not_tested) Paquet Flatpak : NON TESTE.
▸ (🧪️not_tested) Paquet Snap : NON TESTE.
🟢️ Il est très facile à installer et à lancer grâce à ses différents types de livrables disponibles.
• 🌻️ Premières impressions :
🟢️ L'interface fonctionne bien et semble d'excellente qualité (j'ai fait un peu n'importe quoi pour la copie d'écran ci-dessus, n'ayant pas approfondi son fonctionnement, car mon objectif était de tester simplement son fonctionnement et d'actualiser ma copie d'écran).
• 🧭️ Conclusion :
🕵️ Impression globale : 👍️
❤️ Like it: ⏱️ (untested|fct test)
🎀️ Quality: 🏆️⭐⭐⭐⭐⭐ (perfect)
🟢️ Un outil qui me semble d'excellente qualité. En tout cas il fonctionne bien.
👏️ ❤️ Un grand bravo et merci (notamment pour la version Linux !) à son/ses auteur(s) !